타입 별칭
1번 정리글에서는 타입스크립트의 타입 지정을 type annotation으로만 소개했다. 이번에는 타입 별칭을 만들어서 타입 정의를 하는 방법을 소개한다. 지난번 객체 타입을 기준으로 다음과 같이 타입을 지정할 수 있다.
// 타입 별칭
type User = {
id: number;
name: string;
}
let user: User = {
id: 1,
name: "patrick",
};인덱스 시그니처
객체 타입을 정의할 때 사용하는 유용한 방식 중 하나이다. 예를 들어 다음과 같은 객체가 있다고 가정하자.
let countryCodes = {
Korea: "ko",
UnitedState: "us",
UnitedKingdom: "uk"
}
countryCodes의 key는 국가명이고, value는 국가 코드이다. 보면 key의 타입이 string으로 value의 타입도 string으로 구성되어 있다. 위에 타입 별칭에서처럼 어떤 value는 number, 어떤 value는 string이 아닌 모든 value가 같은 타입, 모든 key도 같은 타입으로 되어 있을 경우 인덱스 시그니처 방식으로 타입을 정의할 수 있다.
// 인덱스 시그니처
type CountryCodes = {
[key: string]: string;
};
let countryCodes: CountryCodes = {
Korea: "ko",
UnitedState: "us",
UnitedKingdom: "uk"
}Enum 타입
관리자나 직원과 같은 등급 시스템, property의 정확한 명칭을 공유할 때는 enum 타입을 활용한다.
바로 예시를 보자.
// enum 타입
enum Role {
ADMIN = 0,
USER = 1,
GUEST = 2
}
const user1 = {
name: "홍길동",
role: Role.ADMIN
}
const user2 = {
name: "성춘향",
role: Role.USER
}
const user3 = {
name: "이몽룡",
role: Role.GUEST
}
// console.log(user1, user2, user3)의 출력 결과
{ name: '홍길동', role: 0 } { name: '성춘향', role: 1 } { name: '이몽룡', role: 2 }
이때 enum 타입의 숫자를 생략하면 ADMIN부터 순서대로 0, 1, 2의 번호가 할당된다.
// enum 타입
enum Role {
ADMIN,
USER,
GUEST
}
const user1 = {
name: "홍길동",
role: Role.ADMIN
}
const user2 = {
name: "성춘향",
role: Role.USER
}
const user3 = {
name: "이몽룡",
role: Role.GUEST
}
// console.log(user1, user2, user3)의 출력 결과
{ name: '홍길동', role: 0 } { name: '성춘향', role: 1 } { name: '이몽룡', role: 2 }
또한, 번호를 할당한 property의 다음 property 부터는 +1씩 번호가 할당된다.
// enum 타입
enum Role {
ADMIN,
USER = 10,
GUEST
}
const user1 = {
name: "홍길동",
role: Role.ADMIN
}
const user2 = {
name: "성춘향",
role: Role.USER
}
const user3 = {
name: "이몽룡",
role: Role.GUEST
}
// console.log(user1, user2, user3)의 출력 결과
{ name: '홍길동', role: 0 } { name: '성춘향', role: 10 } { name: '이몽룡', role: 11 }
마지막으로, 객체의 property에 정확한 명칭을 할당하고 싶을 때 enum을 활용하기도 한다.
// enum 타입
enum Role {
ADMIN,
USER = 10,
GUEST
}
enum Language {
korean = "ko",
english = "en"
}
const user1 = {
name: "홍길동",
role: Role.ADMIN,
language: Language.korean
}
const user2 = {
name: "성춘향",
role: Role.USER,
language: Language.english
}
const user3 = {
name: "이몽룡",
role: Role.GUEST
}
// console.log(user1, user2, user3)의 출력 결과
{ name: '홍길동', role: 0, language: 'ko' } { name: '성춘향', role: 10, language: 'en' } { name: '이몽룡', role: 11 }Any와 Unknown 타입
Any 타입
모든 타입을 할당할 수 있는 치트키같은 타입 설정이 존재한다. Any 타입과 Unknown 타입이 있는데 그 두 개를 알아보자.
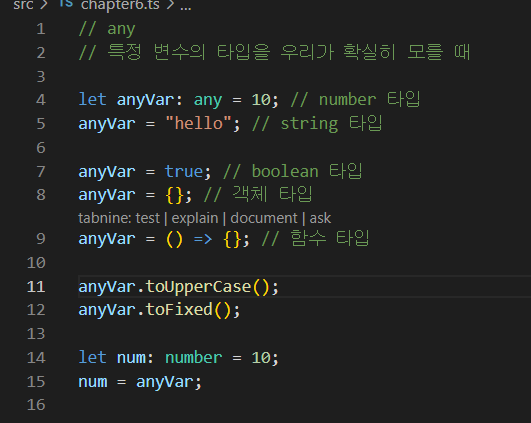
우선, any 타입은 아래 사진과 같이 설정한 변수에 어떤 값이든 할당이 가능하다.

보다시피 어떠한 타입의 값을 할당해도, string 타입에 사용되는 toUpperCase 메서드도, number 타입에 사용되는 toFixed 메서드도 아무런 오류를 보이지 않는다.
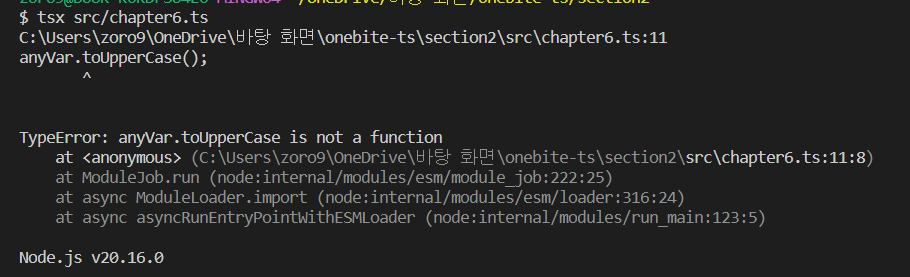
하지만, 코드를 실행시키면 런타임에서 다음 에러가 발생한다.

가장 마지막에 anyVar이라는 변수에 함수를 할당하고 있는데 string 타입에 사용되는 toUpperCase 메서드를 적용해서 런타임 시 에러가 발생하는 모습이다.
따라서, any 타입은 TypeScript의 장점을 지우는 선택이므로 상당히 보수적으로 적용해야 한다고 판단된다.
Unknown 타입
Any 타입과 유사한 타입으로 unknown 타입이 존재한다. 이 타입 역시 모든 타입의 값이 할당될 순 있지만 타입이 완전히 결정되지 않은 상태에서 특정 타입의 메서드나 다른 타입의 변수에 할당은 불가능하다.
코드를 보자.

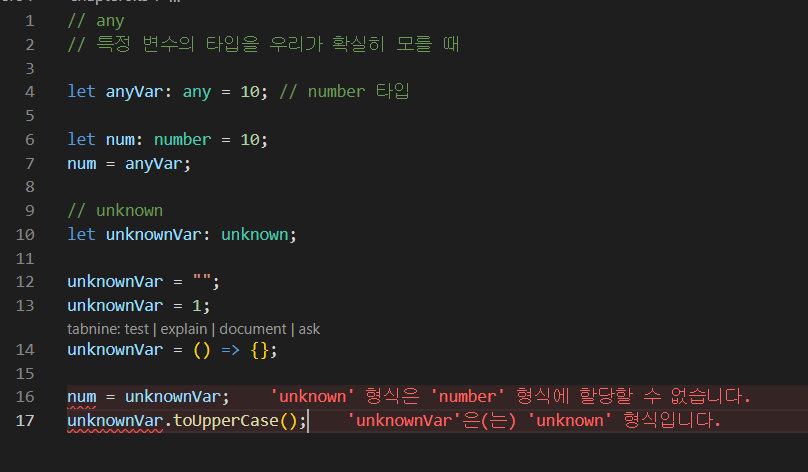
사진을 보면 number 타입으로 정의된 변수 num에 unknown 타입으로 정의된 변수 unknownVar를 할당하며 오류가 발생하고 있고, number 타입의 변수에 사용할 수 있는 toUpperCase 메서드를 unknown 타입의 변수 unknownVar에 적용하려 하자 오류를 보이고 있음을 알 수 있다.
이처럼 unknown 타입은 any 타입처럼 모든 타입을 할당할 수는 있지만 any 타입보다는 조금 더 안정적으로 활용할 수 있다.
또한, unknown 타입을 다른 일반 타입들처럼 여러 메서드나 특정 변수에 할당하고 싶다면 타입 정제를 해야 한다.
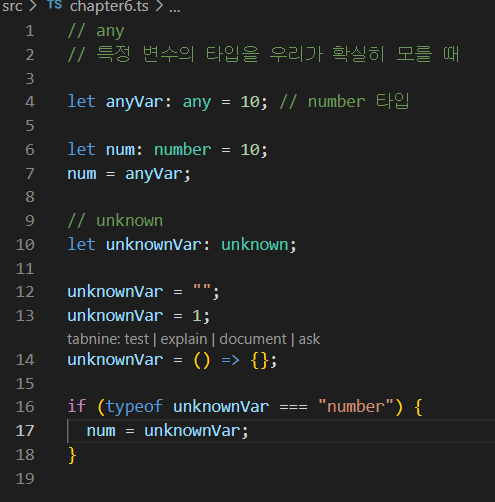
역시 코드를 보자.

조건문을 통해 unknownVar 변수의 타입이 number일 때만 변수 num에 할당하도록 설정하여 오류 없이 코드를 동작할 수 있는 모습이다.
Void와 Never 타입
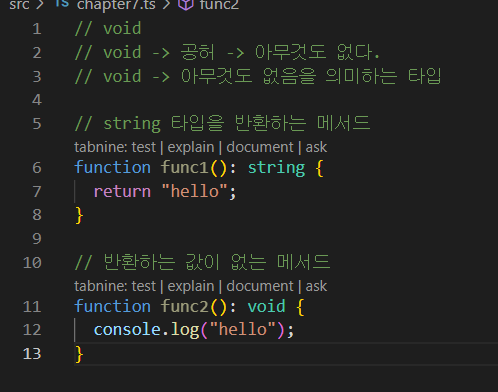
Void 타입
void란 "공허"라는 뜻이다. Java나 C를 다뤄봤다면 많이 보았을텐데 반환 값이 없는 경우 void를 활용한다.

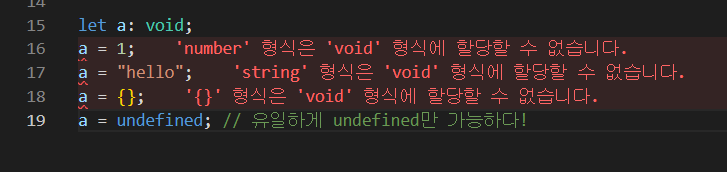
참고로, 함수가 아닌 변수에 void 타입을 정의할 경우 다음과 같이 된다.

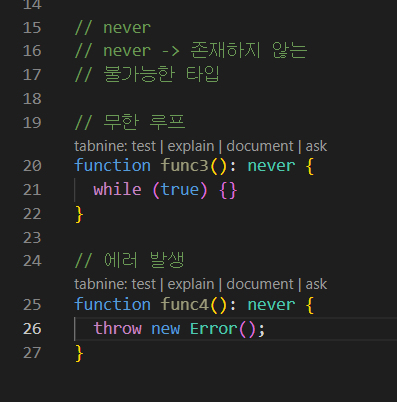
Never 타입
Never 타입은 void 타입과 유사하지만 void 타입의 메서드는 정상적으로 종료될 수 있음을 명시하는 대신 never 타입의 메서드는 종료되지 않을 경우(예를 들면 무한 루프)의 메서드를 대상으로 한다.

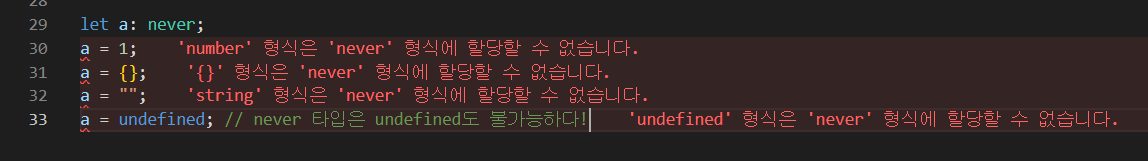
Never 타입 역시 함수가 아닌 변수에 정의할 경우 다음과 같은 오류가 발생한다.

참고자료
한 입 크기로 잘라먹는 타입스크립트(TypeScript)
한 입 크기로 잘라먹는 타입스크립트(TypeScript) 강의 | 이정환 Winterlood - 인프런
이정환 Winterlood | 문법을 넘어 동작 원리와 개념 이해까지 배워도 배워도 헷갈리는 타입스크립트 이제 제대로 배워보세요! 여러분을 타입스크립트 마법사🧙🏻♀️로 만들어드립니다., 프론
www.inflearn.com
'언어 > TypeScript' 카테고리의 다른 글
| 대수 타입 (0) | 2024.08.13 |
|---|---|
| 객체 타입의 호환성 (0) | 2024.08.13 |
| 타입의 계층 (0) | 2024.08.12 |
| 타입스크립트의 타입 (1) (0) | 2024.08.08 |
| 프로그래밍 언어의 타입 시스템 (0) | 2024.08.06 |