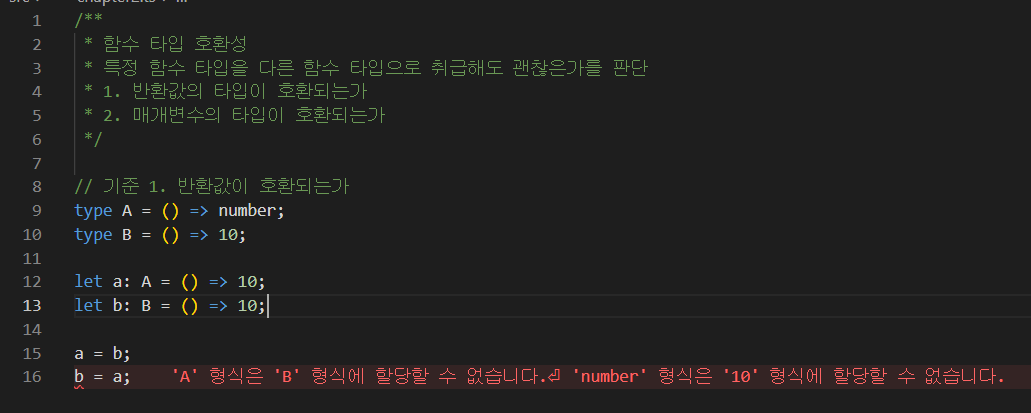
함수 타입의 호환성함수 타입에서 호환성의 판단은 다음 두 가지로 이뤄진다.반환값이 호환되는가?매개변수가 호환되는가?반환값의 호환반환값의 호환은 일반적인 타입의 호환과 동일하다. 업 캐스팅일 경우는 가능하며, 다운 캐스팅일 경우에는 불가능하다.매개변수의 호환매개변수의 경우는 오히려 이와 반대이다. 독특하게도 업 캐스팅이 불가능하며, 다운 캐스팅일 경우에 가능하다. 사진을 보면 조금 전 반환값에서는 number 타입을 number 리터럴 타입으로 다운 캐스팅하는 경우라 불가능했지만, 매개변수에서는 number 리터럴 타입을 number 타입으로 업 캐스팅하는 경우에 대해서 에러를 발생시킨다.매개변수에 대해서는 객체를 기준으로 비교하는 것이 이해하기가 쉽다. Animal 타입과 Animal 타입의 서브타입인 ..